今回は自身が利用してる『 さくらのマネージドサーバ ![]() 』で
』で
ブログをSSL化にしたので、そのやり方をご紹介。
しかも、さくらインターネットではSSL化は無料で且つ設定がスゴク簡単ですので
これから、サーバーを借りてサイトやブログを立ち上げようと
お考えの人は、オススメかと思います。
【~目次~】
そもそもSSLとは?
『SSL(Secure Sockets Layer)』とは
インターネット上データを暗号化して送受信する仕組みのこと。
個人情報(ID、パスワード)や、クレジットカード情報などの重要なデータを
暗号化して、パソコンとインターネット上の通信を安全に行うことができます。
アフィリエイターや、ブロガーはSSL化しないと不利になる?
- アクセス解析が不十分になる。
- 検索順位が不利になる。
- 今後将来、標準規格となっていく方向性がある。
- SSLの導入で、安心、信頼性が高まる。(導入しないとユーザーが離れて行く可能性も。)
- Googleからの評価が高まる。
- Googleアナリティクスの制度が上がる。
等々が挙げられます。
実際に2014年に、Googleから「HTTPSをランキングシグナルに使用する」との公式発表が出ています。
参考: HTTPSをランキングシグナルに使用します|ウェブマスター公式ブログ
ということで、自身のブログも早々にSSLを導入しようと思い至りました。
SSL化でURLの表示が変わる。https://~
見ているサイトが、SSL化で暗号化されているのかは、URLを見るとわかります。
SSLなしの暗号化されていない通信の場合、URLはhttp://と表示されます。
『http://digi‐blo.com』
SSLによる接続時は『https://digi-blo.com』と表示されます。
また、ブラウザによってはアドレスバーが緑色になったり
鍵マークが表示されます。

さくらインターネットでSSL化の移行手順
【事前準備】
- 独自ドメインを取得していること。
- 証明書申請に使用できるドメイン名の文字数は最大64文字。
- PHPのバージョンを5.6,7.1以上を適用しておくこと。
SSL設定を有効にする。
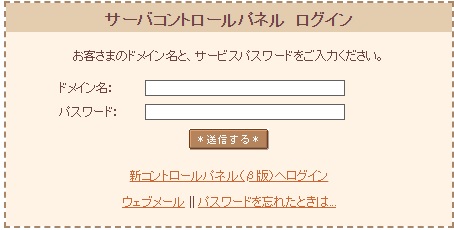
①さくらインターネットのサーバーコントロールパネルへログインします。

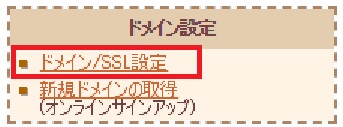
②画面左下にある、『ドメイン/SSL設定』をクリック。

③SSL化を実施するドメインの『登録』をクリック。

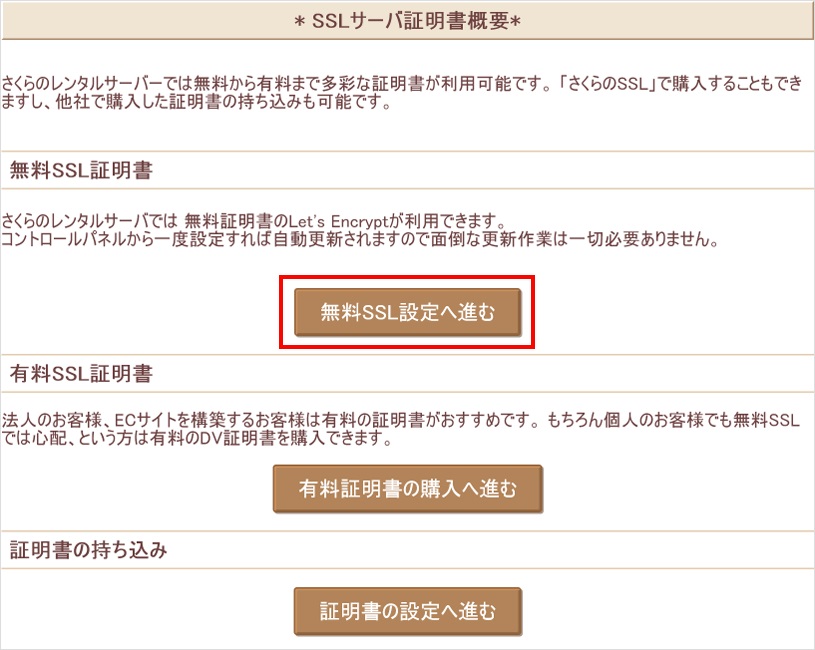
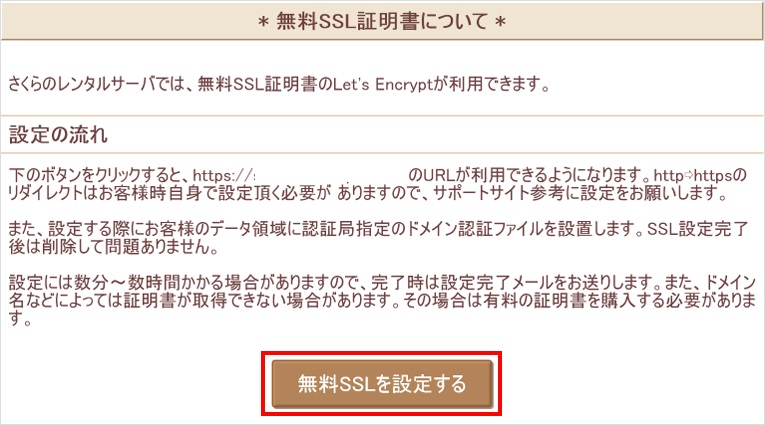
④SSL証明書設定画面が開く、「無料SSL設定へ進む」へ進みます。

⑤利用規約を確認し、「無料SSLを設定する」をクリック。

⑥証明書発行手続きが完了すると、メールが届きます。
手続き完了のメールが来てから、次の手順に進みます。
SSL化の確認
①URLをウェブブラウザに入力して『https://~』のアドレスでアクセスできるか
また、『鍵マーク』が表示されるかを確認します。

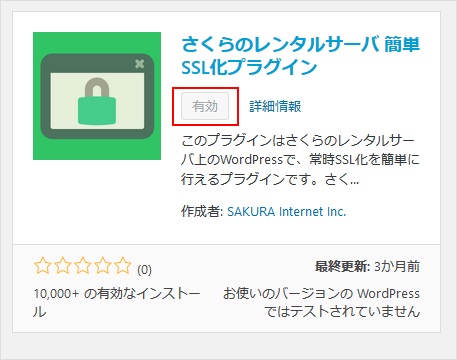
②Wordpressのプラグイン画面にて『さくらレンタルサーバ簡単SSL化プラグイン』を新規追加する。
- サイトURL設定の変更
サイト内リンクのリンク先が、http://~からhttps://~に変更します。 - 過去の投稿のURL書き換え
SSL化前に投稿した画像ファイルなどのURLをhttps://~に変更します。 - サイトURLのリダイレクト
http://~でのアクセスを、https://~にリダイレクトします。

注)この時点では、SSL化は適用されていません。
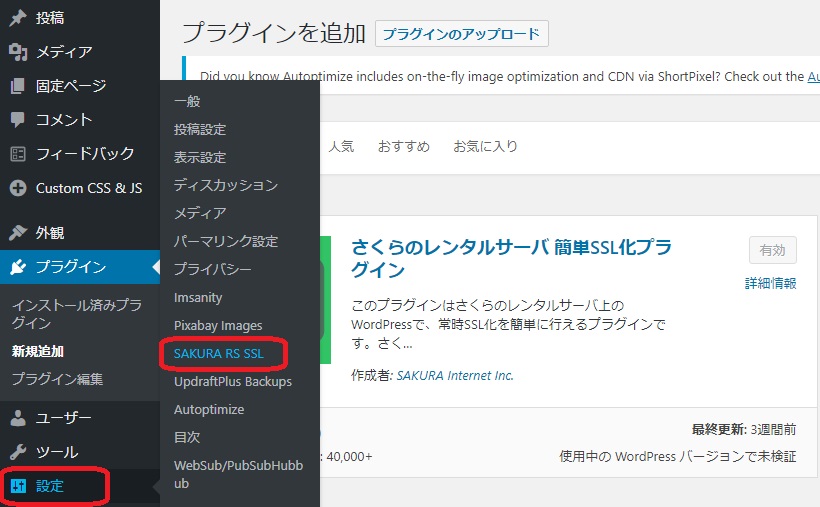
③プラグインの設定を開く。

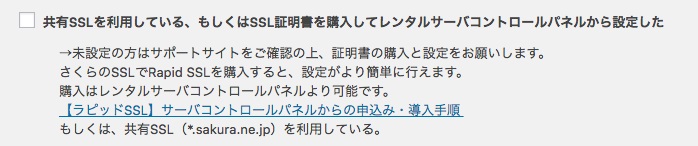
④チェックボックスの確認事項の内容や、httpsアクセスの動作確認をしてから『SSL化を実行する』ボタンをクリック。


以上で、SSL化が適用作業は終了です。
SSL化の実行後、エラーやトラブルが発生して解決できない場合は
さくらインターネットのトラブルシューティングを参考にしてみてください。
参考:レンタルサーバ【WordPress】常時SSL化プラグイン トラブルシューティング|さくらインターネット公式HP
プラグインのおかげで、簡単に常時SSL化ができるようになって
さくらインターネットさんに感謝です。
これから、サイトやブログをやろうと思っている方は
『さくらインターネット 』の『スタンダードプラン』がおすすめです。
- 月額:515円
- 容量:100GB
- マルチドメイン:100個
- WordPressr利用:可
- SSL:無料
今回は、SSL化のお話でした。